殴り書きです。
インターンシップでできるアクセシビリティの素養を高めるプログラムってどんなんだろう的な https://t.co/9TYv1Owe5J
— もんど (@momdo_) 2021年9月17日
というころから、昨日ゆうてんさんとTwitterスペースで喋ってたりしました。
でまあ、ひとつ思ったのはトップダウンの力が日本はまだ弱いと思っていて、それは結局法律というところに集約されていくのでは、と。
2.2.2. 障害者差別解消法を踏まえて求められる対応
合理的配慮
障害者差別解消法を踏まえて求められるウェブアクセシビリティに関する主な対応は以下のとおりです。
(1) 環境の整備
ウェブアクセシビリティを含む情報アクセシビリティは、合理的配慮を的確に行うための環境の整備として位置づけられており、(以下省略)
とまあ、合理的配慮について法改正もあって昨今結構クローズアップされてるわけですけども、その前段階の環境の整備ってところなんだよ、というのは強調しておきたいところかなあとか。
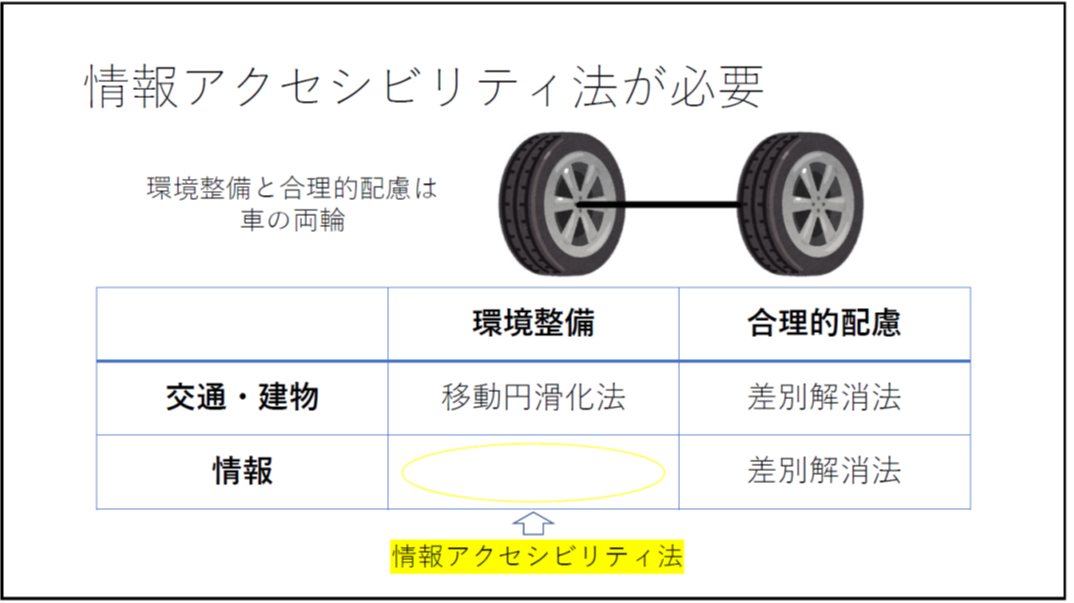
で、その環境の整備ってところについては、2021年7月30日JDC/JEPA共催『デジタル社会に必要な情報 アクセシビリティ』講演会記録の石川先生の講演のスライド36がとくにわかりやすくって(下記画像でお借り)、結局のところ情報分野の環境整備の法律がごっそり抜け落ちてるわけなんですよね。ちなみにこの石川先生の講演は勉強になりました、資料を読ませてもらっただけですけど。1

そういうことを踏まえて、国会図書館の出してるEU のアクセシビリティ指令を読んでいくとまた違った光景が見えてるんじゃないかなとか。まあ、EU指令を取り込めばいいってものでもないと思いますが。
で、そのスライドで言うところの、「交通・建物」の「環境整備」にあたる円滑化法というのはなんぞやという話ですが、正式名称は高齢者、障害者等の移動等の円滑化の促進に関する法律というものであり、バリアフリー新法などとも呼ばれてたりします。これはなんぞやというのは、あんまりいい資料が見繕えないですけど、内閣府の解説ですとか、国交省のリーフレットなんかがオフィシャルな説明になってきます。
もっと平たく言うと、来宮駅のバリアフリーの話題なんか2が今年の春にあったのは記憶に新しいですけどもされはさておき、例えば、鉄道の駅には点字ブロックやエレベーター、ホームドアを整備しましょう、図書館や映画館、百貨店などといった特定の建物ではスロープを設けるようにしましょう、通路は車椅子でもすれ違えるようにしましょう…というような基準が法律なり政令なりで定められているわけです。
その一方で少なくともウェブサイトにフォーカスを当てれば、法令という意味では野放図だったりします。リアルワールドには、公共の施設や一定の利用者が見込まれる施設にはエレベーターを付けるように世の中のルールで決まっているのに、ウェブにはエレベーターに相当するようなもの3を付けるような決まり4はないわけですよ5。果たして本当にそれでいいんですか?と。
とまあ難しいこと言ってますけど、アクセシビリティを意識している人を育てるにしても需要がないとね?みたいな。あと、セキュリティとかUX/UIに比べたら日本での世の中的には存在感がいまいちな気はしてます(?)
もうひとつはそうは言ってもボトムアップの力が一方で要求されてくるわけで、まあここからがこの記事のタイトルというか、多分読者各位はこっちのほうを期待して読みに来たんだと思うんですけども、デザイニングWebアクセシビリティだけじゃやっぱり足りないよねというか。
本書が出たのが2015年なわけですけども、当時と比べるとオフィシャルな情報源と言えるW3C WAIのリソースが格段に増えてたりします(一部は昔からあったりしますが、WAIのサイトもリニューアルされてぐっと見やすくなってたりします)。
Get resources for…では、コンテンツライター、デザイナー、開発者…といった各ロールごとにこういうリソースがありますというような案内があって(Resources for Designersだとこんな感じ)、 たとえばTips for Getting Started Designing for Web Accessibilityなんかですと、UIとかビジュアルデザインでこういうところを気をつけましょうみたいなことが書いてありますよと(英語ですけども、画像がちょこちょこあるので、雰囲気はなんとなく掴めるかなと)。あとはIntroduction to Web Accessibilityというアクセシビリティの概要みたいなリソースも当然あったりします。
で、Introduction~のページを見てもらうとわかると思うんですけども、Languages/Translationsというところで他言語版があったりします。まあ今のところは日本語版はなかったりするんですけども、翻訳版をW3Cでホストしてくれるわけですね。例えば簡体中国語版とかだと冒頭に訳注がのかってて、訳者の名前とか出せるんですね…へー(?)
とまあ、WCAG 2の本当に解説になっているのかよくわかんない解説書とかを読むよりかは前述のWAIのリソースを当たってもらう方がまだよいのかなとか思っていたりします。リンクを張っているわりには実は読み込めてないので本当に顧客が欲しかったもの()なのかまでは見極められてませんが、ともかくそれなりに信頼できるリソースがそこにあるわけですから、冒頭のゆうてんさんの「アクセシビリティエンジニアのインターシッププログラム」をもし組むとするならば、まずはこのWAIのリソースを踏まえた上で組み立てていくのかなーとかぼんやり思ってたりします。
とまあそんなところでとりとめのないお話でした。最後にゆうてんさんのまとめたものをはっておきます。
昨日もんどさんとSpecesしたときに話題になった、アクセシビリティを教えるときのアプローチの話を記事にしました。いろんな意見をお待ちしています。https://t.co/DW7foui7Gp
— ゆうてん🖖 (@cloud10designs) 2021年9月18日
