アクセシビリティチェックってどうやってるの?ということで、実際にやってみた。(その1)、(その2)の続きです。
おさらい
- 対象ページ:「アトリエ金工やまぐち」
- Basic認証があるので、アクセシビリティ向上日誌1【各種ツール評価編】からたどってください
- @HeldaForStudy氏に了承を得てアクセシビリティチェックを行っています
- チェック基準:WCAG 2.1レベルA
- 文中のSCはSuccess Criteriaの略で達成基準のこと
- 目的はどうやってアクセシビリティチェックしているのか、チェックしながら何を考えているのかを書き記すことです
- 制作ページやチェック内容にネガティブなことをいいたいわけではありません
- チェックに抜け漏れ、誤りがあるかもしれません
- 仕様等は基本的に日本語訳を当たります
では続きに入っていきましょう。
「ABOUT」セクション

アクセシビリティチェックの経験がある人であれば、「ABOUT」「ひとつの跡にひとつのぬくもり」のコントラスト比が不足している(SC 1.4.3「コントラスト (最低限)」)ことに目が行くと思いますが、今回はレベルAでチェックしていることを思い出しましょう。また、「ABOUT」の文字の一部が隠れてしまっています。SC 1.4.4「テキストのサイズ変更」(レベルAA)では200%ズームをするわけですが、ズームすることなしに起こっているので、達成基準上の問題というよりかは、サイトの一般的な問題になってくるでしょう。
また、『「金属」という素材に、 どんなイメージがありますか?』のセクションにある、下線が気になるところです。
<p class="section-about__discription1 scroll_up on">冷たい?固い?<br> もちろんそれも金属の大きな特長です。<br> しかしまた、<span class="section-about__discription1-under-bar under-bar">あたたかさ</span>、<span class="section-about__discription1-under-bar under-bar">やわらかさ</span>という<span class="section-about__break"></span>側面を併せ持てる素材でもあるのです。 </p>
<u>を用いて下線を引いているわけではないので、SC 1.3.1「情報及び関係性」の問題とはなりませんが、それはそれとして下線は一般的にリンクだとユーザーはすり込まれているわけで、ユーザビリティの観点から考慮してもらうとよいのかと思います。
<a href="about/index.html#introduction">鍛金のことを知る<span class="arrow">▲</span></a>
記号文字「▲」での提示について、SC 1.3.1としてマークするのは前回のその2でも述べたとおりです。
「NEWS」セクション
こちらの「NEWS」は完全に隠れてしまっているので、というのはさておき、画像にある「NEW」はレベルAAとしてSC 1.4.3「コントラスト (最低限)」*1、SC 1.4.5「文字画像」がパッと出てくるところですね。「NEW」という画像の代替テキストが存在しないので、SC 1.1.1「非テキストコンテンツ」としてマークしておきます。
アクセシビリティ上の問題ではないですが、「矢印」は押せそうに見えて押せない、「右」にスワイプすればよいように見える(私の場合)というのがあるので、こちらもユーザビリティの観点から検討いただくとよいかもしれません。なおSC 1.4.10「リフロー」も気になるところですがこちらの達成基準はレベルAAですので以下省略。

カードの中身は、
<li class="swiper-slide section-news__swiper-slide section-news__swiper-slide1 swiper-slide-active" role="group" aria-label="1 / 6" style="width: 299.25px; margin-right: 32px;"> <div class="section-news__swiper-img-area section-news__swiper--new"> <img class="section-news__swiper-img" src="assets/img/michiyo/vase7.jpg" alt="ギャラリー○○ グループ展" loading="lazy"> </div> <div class="section-news__tag">展覧会</div> <div class="section-news__article"> <time datetime="2023-01-01">XX.XX.XX.</time> <h3>ギャラリー○○ グループ展</h3> <p class="section-news__discription">○○市にあるギャラリー○○さんにてグループ展を行います。<br> 様々な作家の作品が一堂に会するこの機会に、ぜひお気に入りの一点を見つけてください。</p> <div class="section-news__details"> <a href="construction.html">詳細を見る→</a> </div> </div> </li>
となっていますが、次に挙げている項目については、その1あるいはその2でも触れたポイントについての繰り返しになりますので、詳細は省略します。
- swiperのこと
- 画像の代替テキスト
- 見出しの位置
- 記号文字「→」
なお、「詳細を見る」はリンクの目的(SC 2.4.4、SC 2.4.9)を考えるとアクセシビリティチェック上のポイントになってくるところですが、今回は<li>の塊の末尾にリンクがあるので、SC 2.4.4の「リンクのテキストとプログラムによる解釈が可能なリンクのコンテキストから判断できる」と判断します。
達成基準 2.4.4 リンクの目的 (コンテキスト内) (レベル A): それぞれのリンクの目的が、リンクのテキスト単独で、又はリンクのテキストとプログラムによる解釈が可能なリンクのコンテキストから判断できる。ただし、リンクの目的がほとんどの利用者にとって曖昧な場合は除く。
お問い合わせフォーム
ここでフォームが来てしまいましたね(ふるえ)。達成基準として見るものがたくさん出てくるというのもありますし、フォームのデザインパターンが多様なこと、バリデーションが送信前と後のどちらで発生するのか(いいかえれば、フロントエンドとバックエンドでどうデータが行き来しているのか)など、複雑な様相を呈してきます。
フォーム一般として見ておくべき達成基準としては、まずエラー方面
作り込みによっては出てくるコンテキストの変化
コンテンツの変化として
- SC 4.1.3「ステータスメッセージ」(レベルAA)
何の入力欄なのかがわかること
- SC 3.3.2「ラベル又は説明」(レベルA)
- SC 1.3.1「情報及び関係性」(レベルA)
- SC 4.1.2「名前 (name)・役割 (role)・値 (value)」(レベルA)
- SC 1.3.5「入力目的の特定」(レベルAA)
- SC 1.3.3「感覚的な特徴」(レベルA)
あたりでしょうか。またフォームによってはタイムアウトすることもあるでしょうから
- SC 2.2.1「タイミング調整可能」(レベルA)
も見る必要があります。マルチステップな画面ですと
- SC 2.4.2「ページタイトル」(レベルA)
あたりも意外と盲点だったりします。そしてWCAG 2.2から加わった
あたりもあわせて見ておく必要があります。わぁい…。
気を取り直して、チェック対象ページを見ていきましょう。コード断片としてはこうです。
<form class="section-contact__inquiry-form scroll_up on" action=""> <table> <tbody> <tr> <th> <label for="formName" class="section-contact__inquiry-form-title">お名前</label> </th> <td> <input class="section-contact__inquiry-form-write" id="formName" type="text" placeholder="お名前をご入力ください"> </td> </tr> ... <tr> <th class="section-contact__inquiry-form-detail"> <label for="formDetail" class="section-contact__inquiry-form-title">ご用件</label> </th> <td> <textarea id="formDetail" placeholder="ご用件をご入力ください"></textarea> </td> </tr> </tbody> </table> <input class="section-contact__form-submit" type="submit" value="送信する"> </form>
で、達成基準上の指摘としては特にない認識です。素晴らしいですね…(?)達成基準上の問題としては、@HeldaForStudy氏がSC 3.3.1として挙げていますが、達成基準を確認してみましょう。
達成基準 3.3.1 エラーの特定 (レベル A):入力エラーが自動的に検出された場合は、エラーとなっている箇所が特定され、そのエラーが利用者にテキストで説明される。
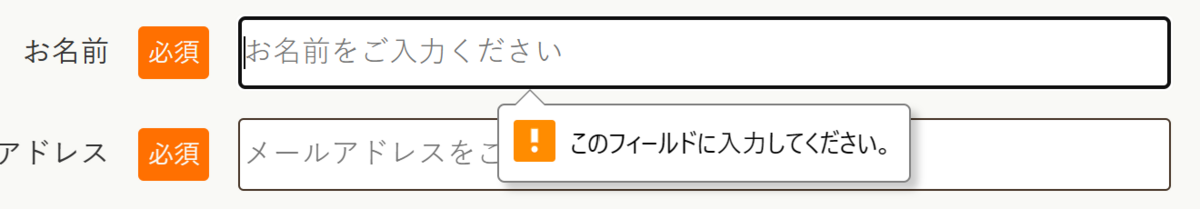
現在のフォームでは、入力エラーがそもそも自動的には検出されていないという認識ですので、達成基準上の問題とはならないという理解です。それはそれとして必須であることはHTMLコード上では表せていません(疑似要素でもってテキストとして提示はされていますが)。これは、必須項目にreqired属性を提供することで手当てできるでしょう。
<input class="section-contact__inquiry-form-write" id="formName" type="text" placeholder="お名前をご入力ください" required>
こうすれば、ブラウザーが検出してくれます(釈迦に説法感がありますが…)。

このフォームはシンプルで素直なフォームですからよいのですが、世に出回っているフォームでラベルのないフォームのなんと多いことか。ラベルがなきゃ何の入力欄なのかわからないという話です。プレースホルダーテキストは、入力欄のヒントであってラベルではありません。プレースホルダーテキストを使うこと自体、あまりお勧めできるものではありません。入力フォームのプレースホルダーを使ってはいけないを読みましょう。またラベルを<label>で関連付けていないフォームも星の数ほどあります。まずはラベルを付けましょう。何をおいてもフォームはラベルです。いいですね?
フォームについてもまた、語り出すとキリがない話題ではあります。なにせForm Design Patterns ―シンプルでインクルーシブなフォーム制作実践ガイドという本が一冊書ける程度には奥深いです。こちらを目を通してみてもよいでしょう。Webアプリケーションアクセシビリティ──今日から始める現場からの改善 WEB+DB PRESS plusでも1章丸々割いて説明しています。
HTMLコードについて少し詳しく見てみましょう。多分に趣味が入ってきますが。
- 「必須」を疑似要素で提供しているのは違和感があるかな…と思うところです。Accessible Name and Description Computation仕様では疑似要素のテキストが追加されることになっているので、モダンな環境では伝わると思いますが、情報構造としてDOMツリーに含める方が自然かと思います。
<table>で組まなくていいのではないかな…とは。もちろんテーブル見出しセルをきちんと設定しているので誤りではないわけですが、SPで厳密には2次元テーブルにはならないことを鑑みてもレイアウトという性格が強いと思われ、<div>とCSSグリッドなり、フレックスボックスなりで整形した方が見通しがよさそうな気はします。- やはり
autocomplete属性が付けられる箇所は付けた方がよいでしょう。SC 1.3.5「入力目的の特定」では事実上必須でありますが、オートコンプリートが効くというシーンに助けられることは多いと思いますので、ユーザビリティの向上にもつながるかと。 <input type="submit">よりかは<button type="submit">がよいでしょう。HTML解体新書の<input>要素の説明でもそう記載しています。
まとめ
結局3回に分かれましたね…アクセシビリティチェックをする側がどのようなチェックをしているのか、何を考えているのかを説明してきたつもりですが、いかがでしたでしょうか。WCAG 2.1にのっとってアクセシビリティを担保するとなると、WCAG 2.1解説書とにらめっこしつつ、必要に応じてHTML、ARIA仕様を眺めていく感じになってくるかと思います。結構端折ってしまいましたが、ウェブサイト上のアクセシビリティチェックの勘所が、ほんのちょっぴりでも伝わったならば嬉しいです。
また、去年にアクセシビリティスペシャリストのキャリアってどんな感じ?というイベントで登壇していましたが、じゃあどんなことを実際やってるのよ、という補足になればよいかなと(いまさら感がありますが)。こういうお仕事を一緒にしてみたいという方は採用に応募もらうと中の人が喜びます、たぶん。
最後に、アクセシビリティチェックの題材としてサイトの使用を許可してくださった@HeldaForStudy氏に改めて感謝したいと思います。どうもありがとうございました。



