アクセシビリティチェックってどうやってるの?ということで、実際にやってみた。(その1)の続きです。
おさらい
- 対象ページ:「アトリエ金工やまぐち」
- Basic認証があるので、アクセシビリティ向上日誌1【各種ツール評価編】からたどってください
- @HeldaForStudy氏に了承を得てアクセシビリティチェックを行っています
- チェック基準:WCAG 2.1レベルA
- 文中のSCはSuccess Criteriaの略で達成基準のこと
- 目的はどうやってアクセシビリティチェックしているのか、チェックしながら何を考えているのかを書き記すことです
- 制作ページやチェック内容にネガティブなことをいいたいわけではありません
- チェックに抜け漏れ、誤りがあるかもしれません
- 仕様等は基本的に日本語訳を当たります
では続きを進めていきましょう。
モーダル出現ボタン
スクリーンショットですと、

HTMLソースとしては、
<button class="js-open-modal modal-btn-kenzo" id="modalOpenKenzo" data-slide-index="1"> <span class="section-works__modal-button"> <img src="assets/img/kenzo/plate4.jpg" class="section-works__modal-button-kenzo" alt="山口堅造「(作品タイトル)」"> </span> <h3 class="section-works__kenzo"> <span class="section-works__name">Kenzo</span><span class="section-works__break"></span>Yamaguchi </h3> </button>
になります。Nu Html Checkerが既に指摘していますが、HTML構文上、<button>の子に<h3>を置くことはできません(SC 1.3.1「情報及び関係性」)。念のためHTML仕様を当たってみましょう。
<button>のコンテンツモデル:
フレージングコンテンツであるが、インタラクティブコンテンツの子孫および
tabindex属性が指定された子孫が存在してはならない。
カテゴリー「フレージングコンテンツ」は、<h3>を含んでいませんから、HTML構文違反となります(Nu Html Checkerの指摘のとおり)。
これは完全に余談なのですが、業務でチェックしていると、稀にインタラクティブなコンテンツをネストしているサイトに遭遇することがあります…HTMLの性質上、フォーカスを持つ要素の中にフォーカスを持つことはできません…。
さておき、それでは、この問題を修正するとすればどうすればよいでしょうか。コンテンツモデルを満たすように<a>にする、という選択肢が思い浮かぶかもしれません。ちょっと雑ですが、構造だけ抜き出して書き換えるとすると、こういう感じでしょうか:
<a href="#"> <span> <img src="jpg" alt="山口堅造「(作品タイトル)」"> </span> <h3> <span>Kenzo</span><span></span>Yamaguchi </h3> </a>
しかし、<button>改め、<a>の中でも問題が残っています。<a>要素の内部という区切りを設けると*1<h3>という見出しがありますが、見出しの後にコンテンツが何もないという問題があります(SC 1.3.1)。
ここでHTML仕様を思い出しましょう。h1、h2、h3、h4、h5、h6要素にはこう定義されています。
これらの要素は、そのセクションの見出しを表す。
見出しは、見出しの後ろにコンテンツがあるからこそ見出しなのです。実コードでも<h3>の直後に<h3>が来てしまっているので、情報構造として困ったことになってしまっています。
また、見出しに先行して、見出しに関連する画像があるという問題もあります(SC 1.3.2「意味のあるシーケンス」)。見出しに関連する要素は、見出し要素の中で提供するか、見出し要素よりも後で提供するようにします。
ちなみに、この画像は装飾的なのではないかと思われますので、alt=""とするのが適当かと思われます。思われる、というのはチェックする人間(ここでは私)はコンテンツオーナーでもコンテンツ制作者でもないので、どういう意図でここに画像を置いたのかがわからないからです(その意味で条件付きのSC 1.1.1「非テキストコンテンツ」としてマーク)。
情報設計の時点で、どういう意図でここに画像を置くのか?目立たせて視覚的な誘導をしたいだけなのか、画像自体が意味を持つ・情報を提供するからここに置くのか…というのを考えて画像を置く必要があると言ったところでしょうか。これは裏を返せば、現場のコーダーが必要に迫られて代替テキストを適当に入れればよい、というものではないということですね…。
脇道にそれました。話を元に戻すと、つまるところ、<h3>とすることがそもそもの問題となっている、と捉えることができるわけですね。ですから、もろもろを勘案すると下記のようになるのがよさそうでしょうか。
<button> <span> <img src="plate4.jpg" alt=""> </span> <span> <span>Kenzo</span><br class="sp-only">Yamaguchi </span> </button>
名前と苗字の間で改行したいのであれば素直に<br>を使えばよいかと。SP(スマートフォン)幅の場合だけ改行を設けたいのであれば、PC幅でdisplay:noneを噛ませておいて、ブレークポイントでdisplay:noneを解除すればよいだけ、ということですね。素のCSSだとこれでよかったんでしたっけ*2。
@media (max-width: 600px) { .sp-only { display: none; } }
こうすると<h3>がなくなってページ全体のアウトラインとしてどうなんでしょう、というのはありますが、先行して
<div class="section-title__wrapper"> <h2 class="section__title" id="works">WORKS</h2> </div>
とあるので特段の問題は起きないでしょう。
とまあ、こんな感じで1つのモジュールであれやこれやと検討できてしまうのがアクセシビリティチェックの恐ろしいところ(?)でもあります*3。裏を返せば、アクセシビリティを担保したウェブサイトを提供するのであれば、モジュール設計時にアクセシビリティチェックを行う必要があるということになります。ちなみに勤務先の業務では、自社制作で高度なアクセシビリティが要求されるときは、アクセシビリティ専門の部門が都度チェックを行ってたりしてます。
モーダル
随分とボタンの話が長くなってしまいましたが、ボタンを押した時に出現するモーダルの話に移っていきましょう。
@HeldaForStudy氏の立てた方針として、
2. works部分のモーダルを削除し、別途worksのページを設けてリンクとして遷移するようにする
とありますが、仮にモーダルを存続させて、達成基準を満たすのであればどうなるのか、を念頭に置いて現状把握をしていきたいと思います。
キーボード操作をすればわかりますが、「Kenzo Yamaguchi」のボタンを押してTabキーで移動していくと、すぐにモーダルの中にフォーカスが移動しない、というのは@HeldaForStudy氏がSC 2.4.3「フォーカス順序」の問題として挙げているとおりです。ただこの根本の原因としては(例によっていろいろ省いたHTMLですが)、
<button>>Kenzo Yamaguchi</button> <button>>Michiyo Yamaguchi</button> <div><a href="construction.html">作品一覧を見る</a></div> <!-- 堅造モーダル --> <div class="section-works__modal" id="jsModalKenzo">...</div> <!-- みちよモーダル -->↩ <div class="section-works__modal" id="jsModalMichiyo">...</div>
というHTMLソースの出現順序に根本的な問題があるということですね(SC 1.3.2「意味のあるシーケンス」)。モーダルも大雑把に言ってしまえば結局開閉するコンテンツですから、ボタンの直後に置くのが適切でしょう。
<button>>Kenzo Yamaguchi</button> <!-- 堅造モーダル --> <div class="section-works__modal" id="jsModalKenzo">...</div> <button>>Michiyo Yamaguchi</button> <!-- みちよモーダル -->↩ <div class="section-works__modal" id="jsModalMichiyo">...</div> <div><a href="construction.html">作品一覧を見る</a></div>
また、フォーカスの順序という意味では、モーダル内でキーボードフォーカスが封じ込められていないという問題もあります。そして、このモーダルがモーダルだということを支援技術に伝えられていません(SC 4.1.2「名前 (name)・役割 (role)・値 (value) 」)
そのあたりのARIAの都合、フォーカスの制御はARIA APGのModal Dialog Exampleにあれそれ書いているので、自前でモーダルを書くというのであれば、ARIA APGを参考にすればよいかと。もっとも、もしかしたら<dialog>を使ってしまったほうが早いのかもしれません。
モーダルの「ガワ」の話はこんなところでしょうか…。
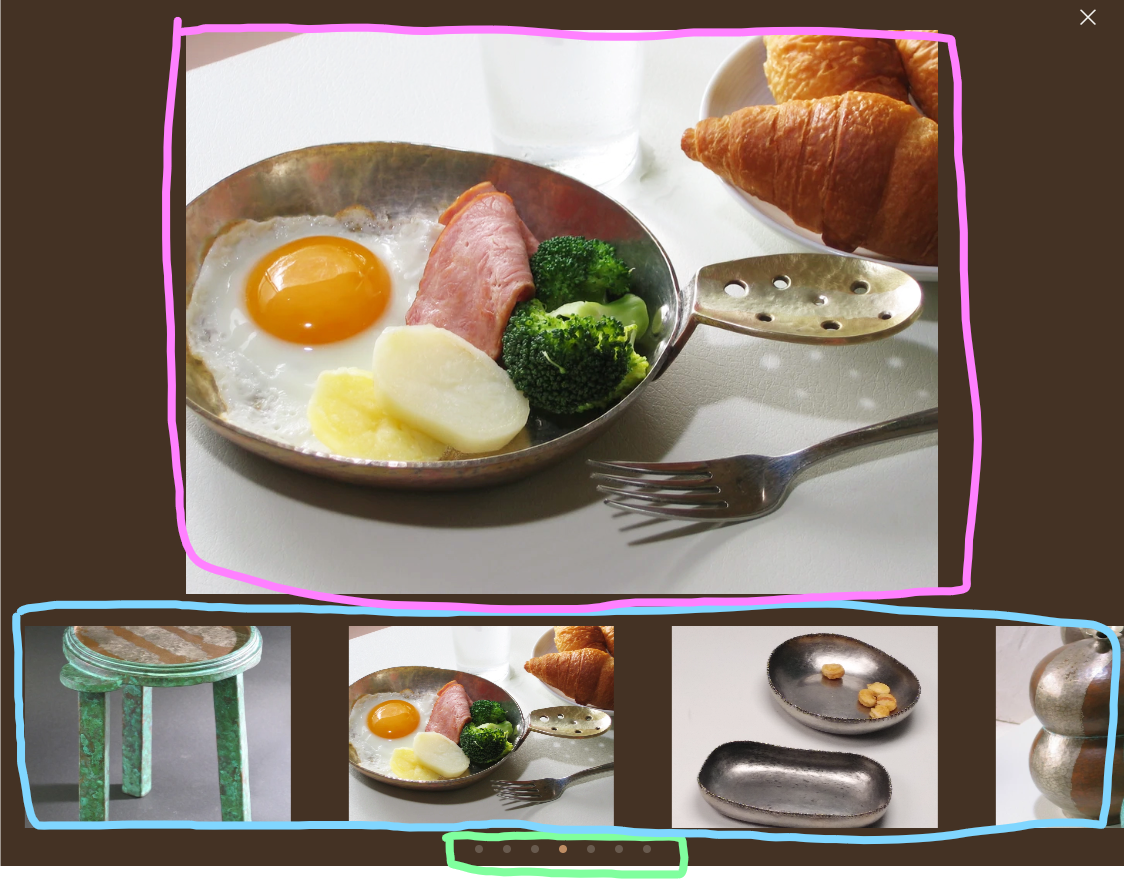
さて、モーダルの中身としては、スクリーンショットとしてはこういう感じになっているわけですが

上・中・下段、どれもマウスで操作できてしまうのですよね…。これは、アクセシビリティというよりかはユーザビリティの視点で検討いただいた方がよい…のかもしれません。
アクセシビリティの観点としては、コンポーネントが操作できるということは、コンポーネントの名前を持つ必要がある、というところに留意いただければと。
モーダル上段のスライド1枚目に戻ってみましょう。中身はこんな感じです。
<div class="section-works__swiper-prof"> <div class="section-works__swiper-prof-img"> <img src="assets/img/kenzo-prof.jpg" alt="山口堅造" loading="lazy"> </div> <div class="section-works__swiper-prof-box"> <h4><略歴></h4> 多摩美術大学 大学院修士課程終了 1982年<br> 茨城県に工房移設(アトリエ金工やまぐち) 1998年<br> <br> <h4><主な発表活動></h4> 池袋西武・玉川高島屋・松屋銀座にてグループ展 1980年~<br> ... 日本煎茶工芸展 [文部科学大臣奨励賞]「銅鎚起錫彩茶托」 2005年 </div> </div>
まず目に付くのが、見出しで装飾の目的で不等号「<」「>」を用いていることでしょうか(SC 1.3.1)。そのような記号で装飾せずに、CSSでいい感じに見出しを装飾してもらえれば。
また、連続する<br>を余白を設ける目的で使用しています(SC 1.3.1)。HTML仕様でbr要素は、
br要素は改行を表す。
と定義されています。余白のためにはCSSで制御するようにします。
SC 1.3.1としてマークするのがよいのかは微妙なラインですが、「略歴」と「主な発表活動」は情報構造上、リストであると言えます。どうマークアップするのかはかなり趣味の領域になってくると思いますが、素直に<ul>を用いるパターン、
<div class="section-works__swiper-prof-box"> <h4>略歴</h4> <ul> <li>多摩美術大学 大学院修士課程終了 1982年</li> <li>茨城県に工房移設(アトリエ金工やまぐち) 1998年</li> </ul> <h4>主な発表活動</h4> <ul> <li>池袋西武・玉川高島屋・松屋銀座にてグループ展 1980年~</li> ... <li>日本煎茶工芸展 [文部科学大臣奨励賞]「銅鎚起錫彩茶托」 2005年</li> </ul> </div>
<dl>を用いるパターン1(見出しを変更)、
<div class="section-works__swiper-prof-box"> <dl> <dt>略歴</dt> <dd>多摩美術大学 大学院修士課程終了 1982年</dd> <dd>茨城県に工房移設(アトリエ金工やまぐち) 1998年</dd> <dt>主な発表活動</dt> <dd>池袋西武・玉川高島屋・松屋銀座にてグループ展 1980年~</dd> ... </dl> </div>
<dl>を用いるパターン2(亜種として、明示的に「年」と「内容」を構造化する)、
<div class="section-works__swiper-prof-box"> <h4>略歴</h4> <dl> <dt>1982年</dt> <dd>多摩美術大学 大学院修士課程終了</dd> <dt>1998年</dt> <dd>茨城県に工房移設(アトリエ金工やまぐち)</dd> </dl> <h4>主な発表活動</h4> <dl> <dt>1980年~</dt> <dd>池袋西武・玉川高島屋・松屋銀座にてグループ展</dd> ... </dl> </div>
などがあるでしょうか。まあこのあたりは趣味ですので、スタイルシートの当てやすさを勘案してお好きなのをどうぞ、というところでしょうか…。
あと、人名の代替テキストは、スクリーンリーダーのユーザーには伝わって、視覚で見ているユーザーには伝わらないという意味でSC 1.1.1「非テキストコンテンツ」としてマークするかもしれません。
それを踏まえて、1つの情報構造の形として、
<div class="section-works__modal" id="jsModalKenzo" role="dialog" aria-labelledby="modal-heading-1" aira-modal="true"> <h3 id="modal-heading-1">山口堅造</h3> <div> <div class="section-works__swiper-prof-img"> <img src="assets/img/kenzo-prof.jpg" alt="" loading="lazy"> </div> <div class="section-works__swiper-prof-box"> <h4>略歴</h4> ... </div> </div> </div>
としてしまえば、モーダルの内外でアウトラインとして見出しの階層構造を崩さずに済みますし、モーダルの名前を見出しで提示できます(SC 1.3.1、SC 4.1.2の観点から)。こうすることで、「略歴」は<h4>でも<dt>でもよくなります。
さんざっぱらモーダルの場合を仮定してあれやこれやを書きましたが、
2. works部分のモーダルを削除し、別途worksのページを設けてリンクとして遷移するようにする
というのが改修方針でした。そもそもモーダルダイアログを選択した方がよいのかについては、Webアプリケーションアクセシビリティ──今日から始める現場からの改善 (WEB+DB PRESS plus)の8章でかなり厚く書かれているので、一読するとよいでしょう。
小まとめ
あれ、モーダルの話しかしてないような…(ふるえ)。
脇道にそれたり、私の趣味というか好みに走っている面も多分にありましたが、達成基準としてSC 1.3.1「情報及び関係性」とSC 4.1.2「名前 (name)・役割 (role)・値 (value) 」が多くのウェイトを占めています。マシンリーダブルの1つの考え方としては、主にDOMツリーから生成される、堅牢なアクセシビリティツリーを作ることにありますから、必然的にそうなってくるものと思っています。
また、実装した後でアクセシビリティに取り組むのでは遅いということもうっすら感じてもらえれば幸いです。実装よりも前のビジュアルデザイン、さらにその前のワイヤーフレームを描く段階でアクセシビリティの闘いが始まっている、と言えるでしょう。