ちょっと間が空いて、亀リプっぽくなっちゃいましたけど、HTML のルート要素では color と background-color をセットで指定すべきというお話について。
昔からブラウザには配色設定があり、テキスト色と背景色をユーザーが任意に指定できます。
……という話は Web アクセシビリティとフェイルセーフの記事に以前書いたのでその詳細は省略しますが、WCAG 2.2 達成方法集の F24(W3C) において達成基準 1.4.3(レベルAA)などの失敗事例として掲載されているにも関わらず、このことは世間ではなぜか認知が薄いようです。
認知も薄いというか、私も言われるまで気づかなかったあたり、まあそういうことなんじゃないかなと*1。……という話だけはあまりにもアレなので、ざっくりとですが、ほんのちょっと深掘りしてみましょう。
WCAG 2.1 達成方法集のF24のタイトルは、「達成基準 1.4.3、1.4.6 及び 1.4.8 の失敗例 - 背景色を指定せずに前景色を指定する (又は、前景色を指定せずに背景色を指定する)」というものです。
皆さんご存じのとおりかと思いますが、あらためてWCAG 2の達成基準 1.4.3のコア部分に触れておくと、
達成基準 1.4.3 コントラスト (最低限)
テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。
とあります。ここで、「コントラスト比 (contrast ratio)」というのはWCAG 2の用語集にあり*2、注記4に注目しましょう。
注記 4
背景色は、テキストが通常の使用においてレンダリングされるときに背景となるコンテンツの色として指定された色である。テキストの色は指定されているが背景色が指定されていない場合、利用者のデフォルトの背景色は未知であり、コントラストが十分かどうかを評価することができないため、失敗例となる。同じ理由で、背景色が指定されているがテキストの色が指定されていない場合も失敗例となる。*3
つまり、Techniques for WCAG 2.2のF24は、“注記4をそのまま持ってきた”ということになります。言いかえると、WCAG 2の規定ではないわけですね。
この注記4に関して、w3c/wcagのレポジトリに、Note 4 in definition "contrast ratio" still relevant (1.4.3, 1.4.6, 1.4.11)?#876というissueが立てられています。このissueで結論が出ているわけでもないですが、issueを立てた@JAWS-testのコメントが参考になるかと思いますので、要所をざっくり訳しながら見てみましょう。
JAWS-test commented on Aug 28, 2019
「用語:コントラスト比」にある注記4が達成基準1.4.3、1.4.6、1.4.11に今でも関連しているかどうかを議論して確認し、この注記を廃止することを提案する。
理由:
- テキストに色が定義されていないような方法(https://waic.jp/translations/WCAG21/Techniques/general/G148)で達成基準1.4.8(1番目の項目:「利用者が、前景色と背景色を選択できる」)を満たすページを私は知らないため、(注記4の問題を引き起こす)この達成方法が視覚に障害のある人に使用される可能性は低い。
- 今日、ほとんどの人が使用しているブラウザーでは、色を一切設定できない(たとえば、Chrome)。https://waic.jp/translations/WCAG21/Techniques/general/G156はIE7について言及しているが、誰が持っているだろう?(IEとFirefoxでは今でも動作する)
- ほとんどの視覚に障害のある人は、自分のユーザースタイルやハイコントラストモードを使っていると思う。どちらの方法でも、注記4の問題は発生しない。
- 多くの人にとって、注記4は理解しにくい。特に、その直前の注記3「もし背景色の指定がない場合は、背景色には白を想定する。」と組み合わせると、なおさら理解できなくなる。
- 私の国のアクセシビリティテスターを対象に調査したところ、注記4について知っている人はほとんどおらず、この注記が満たされているかどうかをテストする人もいないことがわかった。私自身がこの注記を見つけてテストに含めるのに何年もかかった。注記4に違反するページはいくつかあるが、多くはない。
注記4が今でも適切であるならば、私はWCAG 3.0において、これを達成基準に直接含め、解説書の中に隠さないように提案する。
mraccess77 commented on Aug 28, 2019
F24があるが。
JAWS-test commented on Aug 28, 2019 (2)
@mraccess77
F24があるが。
F24をよく知っており、いつもこれを使って注記4が実際に何を意味するのかを私は説明している。
しかし、注記4はもはや最新ではないと思う。そんなわけで、注記4とこれに関連する失敗例や達成方法がまだ必要かどうかについて、議論を始めたかった。 すべての色を変更せずにテキストの色を変更できるというアイデアが気に入っている(ハイコントラストモードの場合と同様に)。しかし、G148は不適当に思える。G175か、新しい達成方法がよいだろう。
JAWS-test commented on Sep 19, 2019
@Myndexが何を言っているのかわからんが、ブラウザーで色を決定するとき、次の順序が適用されるものと仮定するhttps://www.w3.org/TR/css3-cascade/#cascading-origins。
1. OSのハイコントラストモード(Chromeでは、まだサポートされていない*4)、プラグインによる色フィルター、Zoomtextのような拡大鏡の色フィルター
2. ユーザースタイル(ブラウザーのユーザーによる定義)
3. ウェブ制作者のCSS
4. ブラウザーかOSの色設定この順序は
!importantがなければ正しい。そういうわけで、「コントラスト比」の定義の注記4は、(上記のリストの)1〜3には関係ない。注記4は、ブラウザーの色設定(4)の順位が最も低いため、その場合にのみ関連することになる。前景色のみが制作者のCSSで定義され(3)、背景色がブラウザーで定義されている場合(4)に、コンテンツが認識できなくなる可能性がある。
Chromeでは、CSSで指定されていない色を変更する方法を私は知らない(1と2は、制作者のCSSを上書きするため問題ないので除く)。IEとFirefoxでこの可能性を知っているだけで、CSSで色を指定していないページが存在しないため、この選択肢を利用するユーザーはいないと思う。
(以下略)
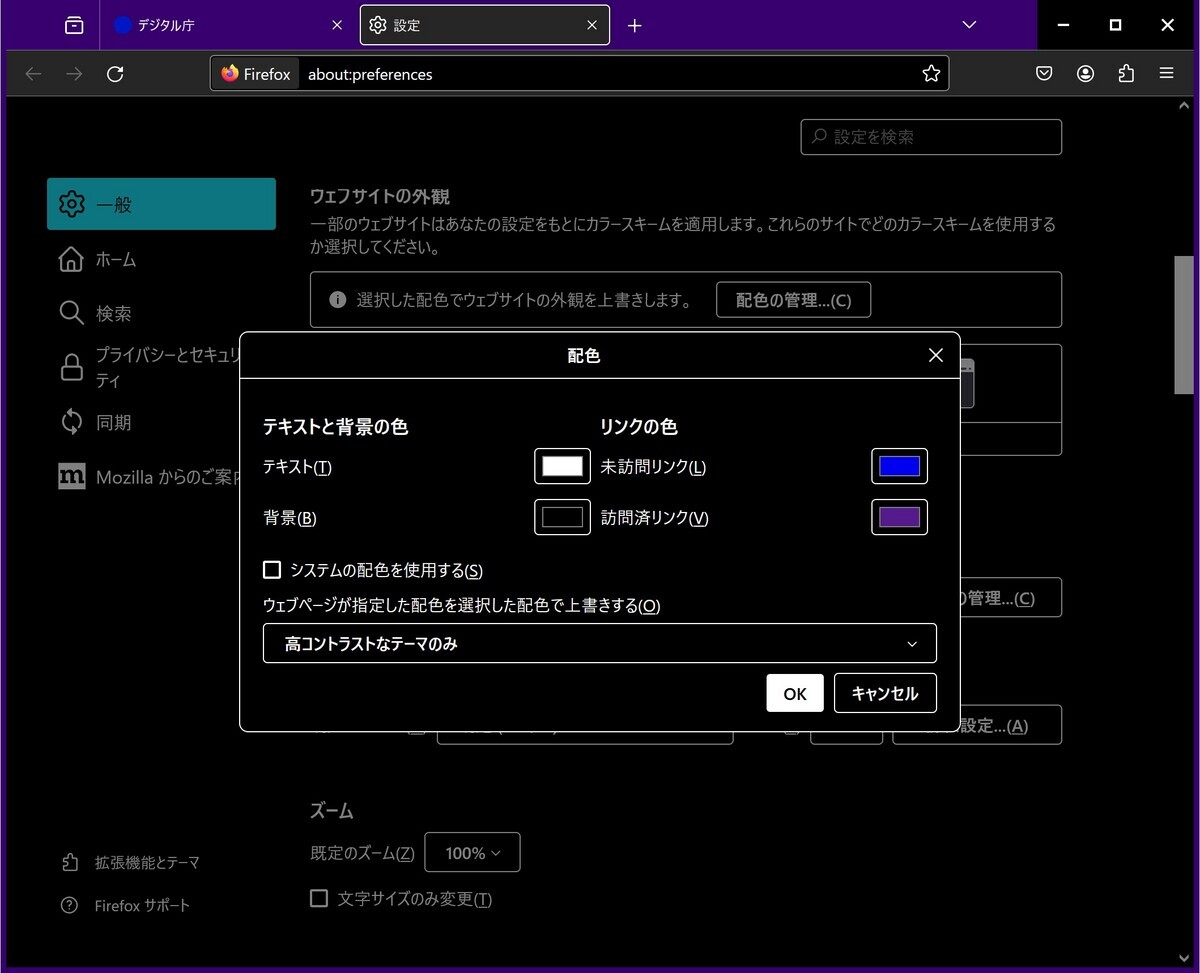
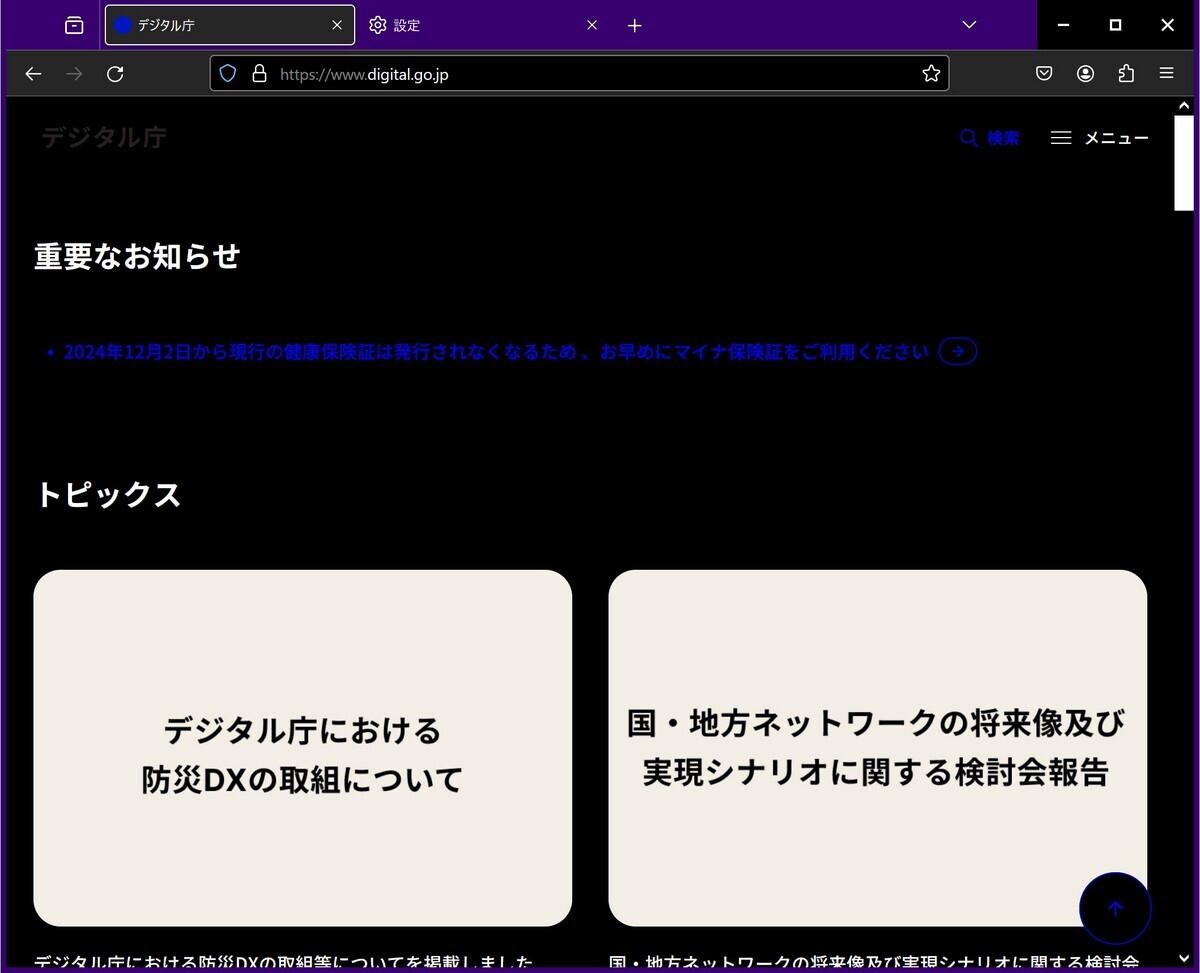
…ということで、実際にFirefoxの配色設定を「テキスト色を白、背景色を黒」に設定し、さらに「システムの配色を使用する」をオフにしたうえで、Windows 10でハイコントラストモードを適用してみて、どうなるのかを見てみましょう。


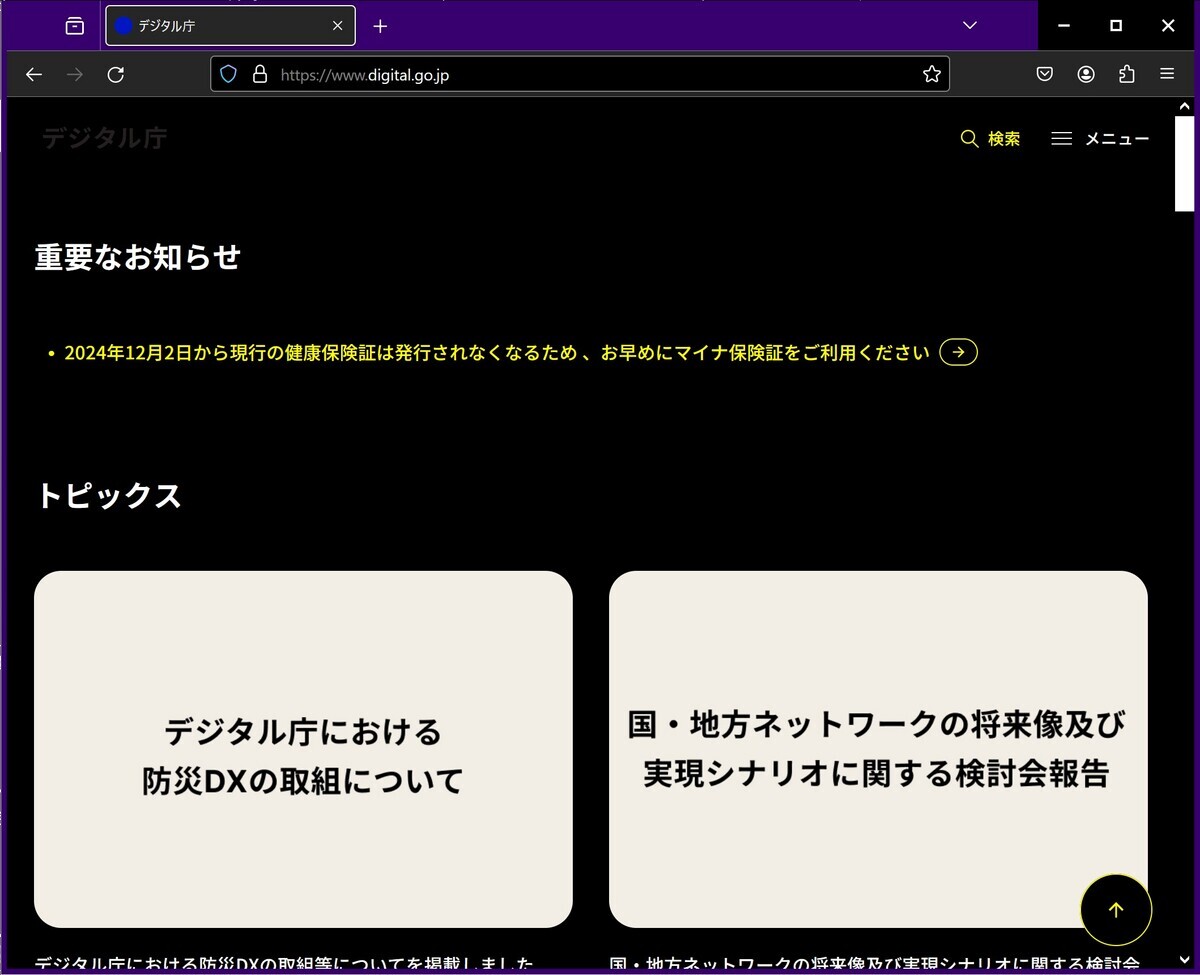
「システムの配色を使用する」をオンにした状態も見てみましょう。

都合のよい想像として、別にブラウザーだけのコントラストをいじくり回したいわけではなく、デバイス全体の設定を変更したいでしょうから、Windowsであればハイコントラストモードをオンにするというシナリオは自然なものではないか…とは思います。
issueには続きのコメントがあるので、それもついでに見てみましょう。
JAWS-test commented on Sep 20, 2019
仮に注記4を存続させるとするなら、下記を追加することを提案する:
- これが適用される要素について注意する(リンク及びテキストだけ、又は標準の前景色と背景色を持つボタンも対象とするため、ブラウザーの色調整の影響を受けない。ボタンは、標準色が削除された場合にのみ影響を受ける。例:
color:inherit、background-color:transparent)。- 前景色と背景色が指定されておらず、テキストがグラフィック又はボーダー上にある場合にも違反が発生する可能性があることに注意する(つまり、背景色はCSSプロパティ
background-colorだけでなく、テキストの実際の背景を参照すべきである)。- 達成基準1.4.11の場合、これは透明な背景を持つグラフィックにも適用されることに注意する。
JAWS-test commented on Oct 6, 2019
WCAG に適合しているか判断する場合は、典型的な提示において隣接するであろうと制作者が想定するコンテンツで指定された色の組み合わせについて評価しなければならない。制作者は、ユーザエージェントによる色の変更などのように通常とは異なる提示を考慮する必要はない。ただし、それが制作者のコードによって起こる場合は除く。*5
私の意見では、注記4で説明されている問題は、ユーザーがユーザーエージェントの色を除外した場合にのみ発生するため、注記4と矛盾する。注記6は、ユーザーによって行われなかったユーザーエージェントに加えられた変更のみを言及するように修正されるべきかもしれない。
こんな感じで、注記4を存続させた場合の修正案が提案されていたり、注記6と比較しても注記4が怪しいのでは…ということが述べられています。
まとめ?
とりとめもないのですが、以下のような感じでしょうか。
- HTMLのルート要素では
colorとbackground-colorをセットで指定すべき、という考え方自体は積極的に否定するものでもない- ただし、元記事の参照している達成方法F24の泉源となる、WCAG 2のコントラストの注記4自身に疑義がある
- 注記は規定ではなく、WCAG 2達成方法集(Techniques for WCAG 2)も参考情報に過ぎないことに留意したい
- OSのハイコントラストモードや(ここでは触れていないが)ユーザーCSSという選択肢もあるわけで、ブラウザーの配色設定が第一候補になるのか…?という疑問はある
- 最近では、ダークモードの制御も可能であり、そういう方面から考えた方が有意義かもしれない
prefers-color-schemeメディア特性も、モダンブラウザーで問題なく使えるようになった
そんなこんなで、特定のブラウザーの配色設定を背景としたアクセシビリティのために前景色と背景色をセットで設定しましょうというよりかはむしろ、ユーザビリティのためにハイコントラストモードやダークモードという選択肢を考慮したページの配色の観点から、前景色と背景色をセットで設定しましょうとする方が説得力が増すのではないか…と思いましたがどんなもんでしょうか。